Canvas API 2 - 캔버스에 도형 그리기
MDN + 기타 자료들을 공부하며 이해한 내용을 정리한 글입니다.
그리드 (혹은 좌표공간) 라는 개념을 이해해야 한다. 기본적으로 그리드의 1단위는 캔버스의 1픽셀이다. 그리드의 원점은 좌측상단 (0,0) 이고, 모든 요소들은 이 원점을 기준으로 위치된다. 이 개념이 중요한데, 캔버스 안에 있는 모든 도형들의 위치도 각 도형의 좌측상단 원점을 기준으로 잡는다.
직사각형 그리기
<canvas>는 직사각형 하나만 기본적으로 제공하며, 다른 도형들은 하나 혹은 하나 이상의 Path 와 여러 점으로 이어진 선으로 만들어진다.
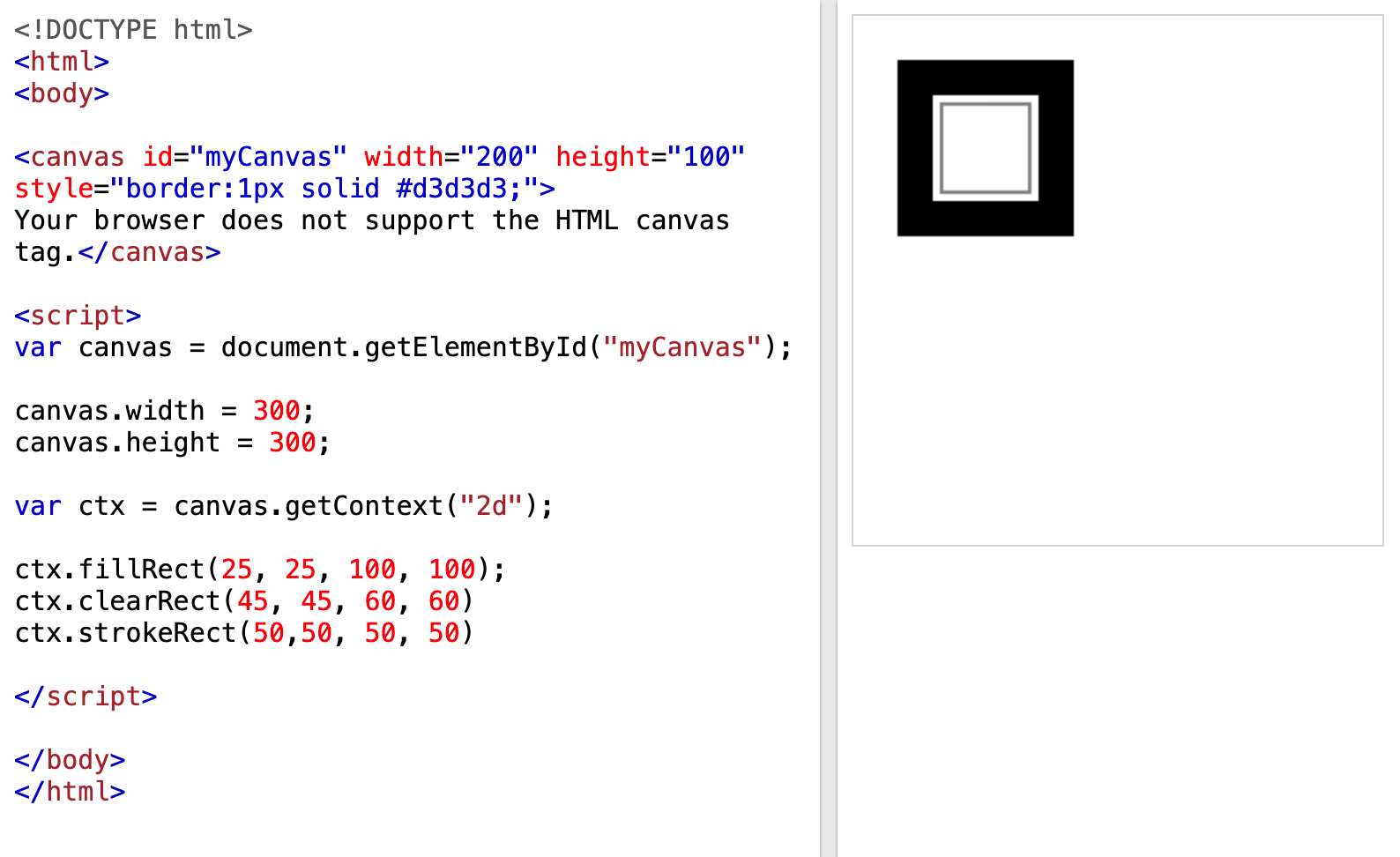
fillRect(x, y, width, height) - 색칠된 직사각형을 그린다. strokeRect(x, y, width, height) - 직사각형 윤곽선을 그린다. clearRect(x, y, width, height) - 특정 부분을 지우는 직사각형이며, 이 지워진 부분은 완전히 투명해진다.

경로(Path) 그리기
<canvas> 요소에서 직사각형 이외의 모든 도형과 선을 만드는 것은 경로 path 이다. 경로는 점들의 집합이며, 점들이 모여 선이 여러가지 도형, 곡선을 만들고 두께와 색도 나타낸다.
그리는 단계
-
경로를 생성한다. beginPath() 메소드를 사용하여 경로를 생성한다. 경로는 도형을 이루는 하위경로 (선, 아치 등)들의 집합으로 이루어지는데, beginPath 메소드가 호출될 때마다 하위 경로의 모음은 초기화되며, 새로운 도형을 그릴수 있다. 경로를 초기화한 직후에는 항상 명확하게 moveTo(x, y) 로 시작 위치를 설정하는 것이 좋다.
-
그리기 명령어를 사용하여 경로상에 그린다. 경로가 생성되면, 이후 그리기 명령들은 경로를 구성하고 만드는데 사용된다.
-
경로가 한번 만들어지면, 경로를 렌더링 하기 위해서 윤곽선을 그리거나 도형 내부를 채울 수 있다.
-
선택사항으로 closePath() 메소드를 호출한다. 현재 점 위치와 시작점 위치를 직선으로 이어서 도형을 닫는다. fill() 메소드 호출 시 열린 도형은 자동으로 닫히게 되어 closePath() 메소드를 호출하지 않아도 된다.
삼각형 그리기

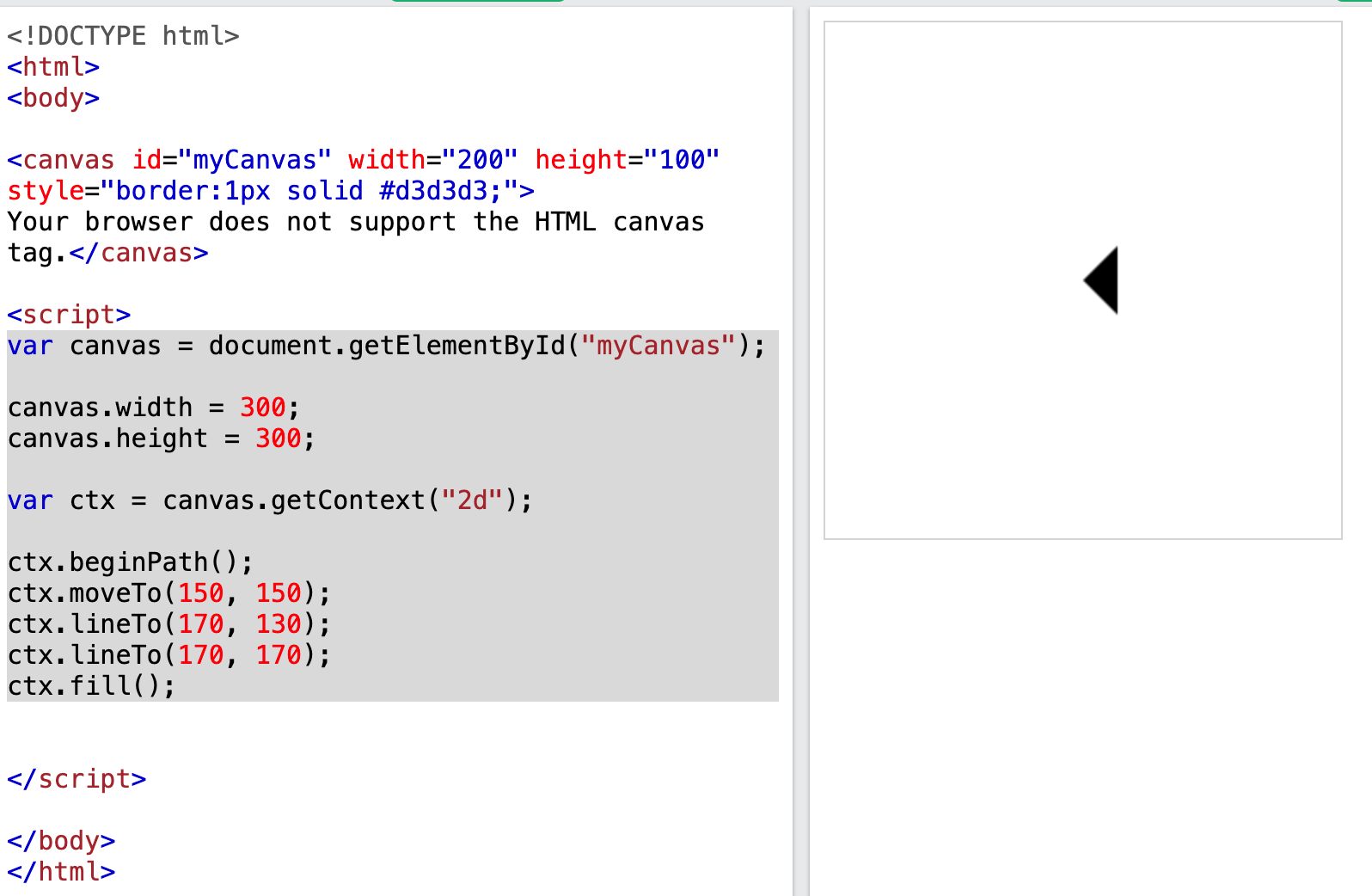
경로를 생성하고, 펜을 정 가운데 지점으로 이동시킨 다음, 가운데 지점 (150, 150) 에서 위로 뻗는 직선 (170, 130) 1개, (170, 130) 좌표에서 아래로 뻗는 직선 1개 (170, 170) 를 그리고 fill() 하면 세 지점이 직선으로 연결되어 색깔이 칠해지고 삼각형이 된다.
lineTo(x,y) 직선을 그릴 때 사용하는 메소드이다. 직선의 시작점은 직전 경로의 끝점이다. x, y 좌표로 이어지는 직선을 그려준다.
moveTo(x,y) 시작점을 x, y 좌표로 이동시키는 메소드이다.
fill() 과 stroke() 의 차이?
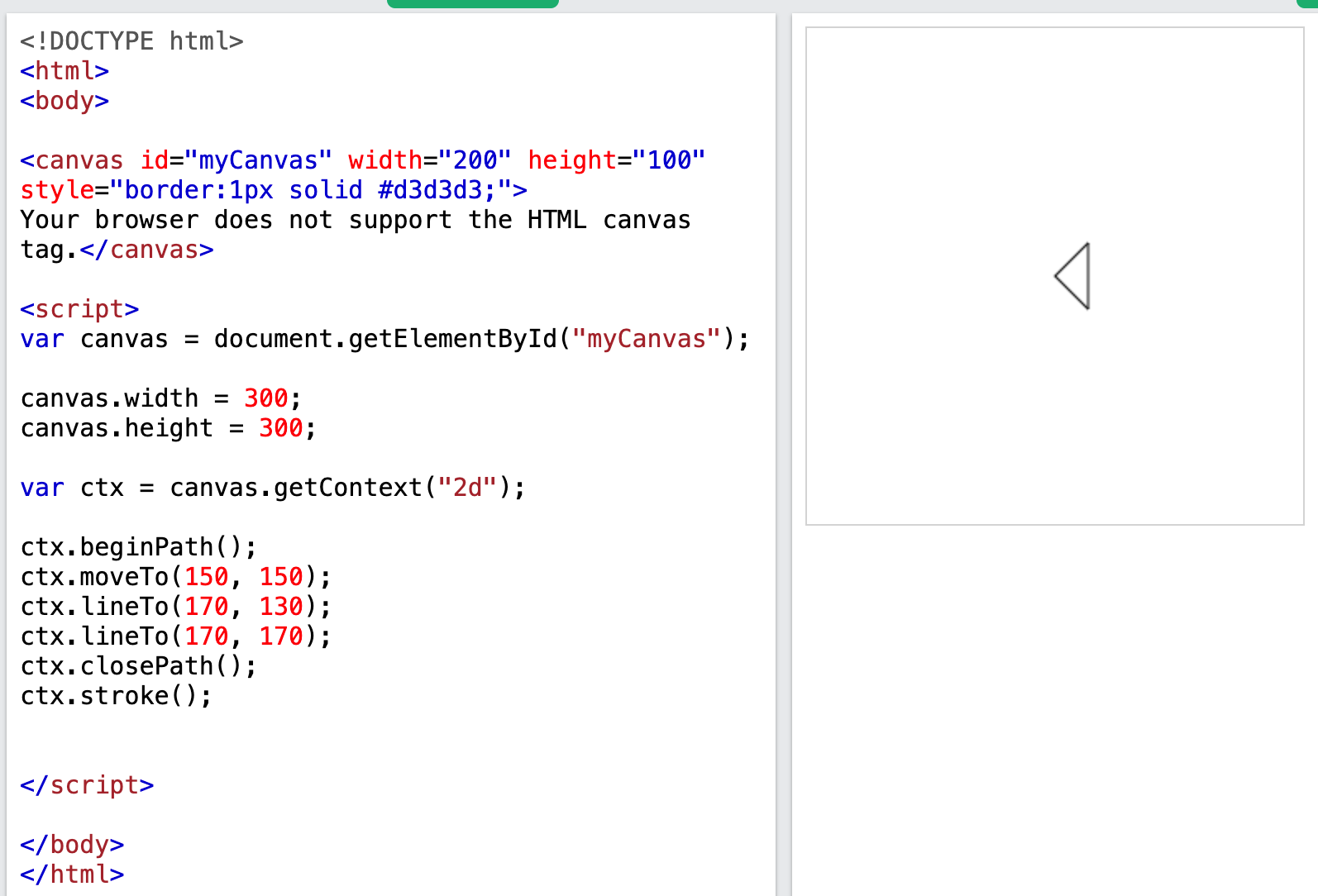
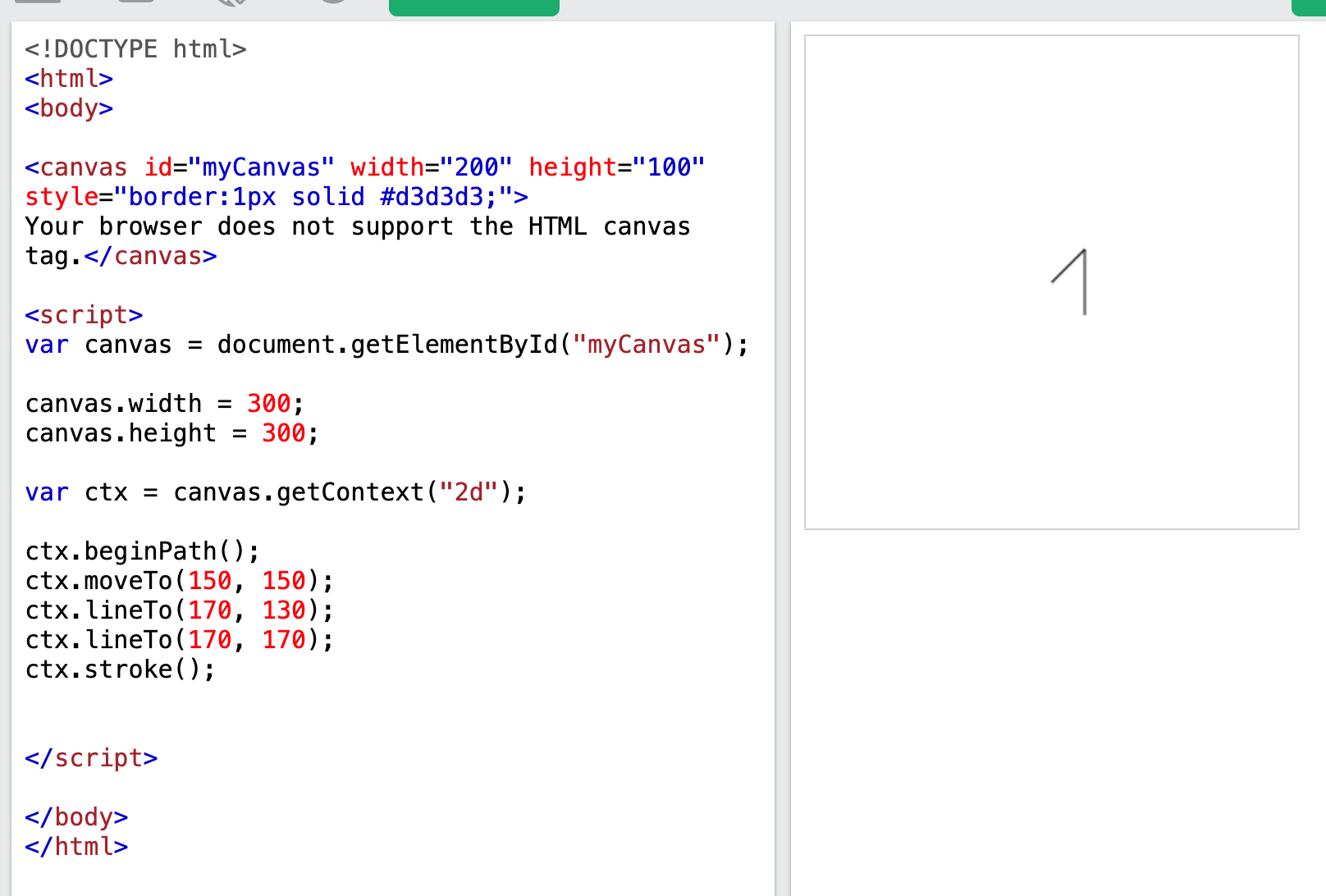
fill()은 경로 안을 모두 채워버리고, stroke 는 윤곽선만 그려주는 메소드이다. fill 은 경로를 채우면서 그 도형을 자동으로 닫는데, 윤곽선 삼각형에서는 그렇지 않기 때문에 두 선만 그려지므로, 반드시 closePath() 메소드를 호출해 주어야 한다.
경로 안 닫아준 경우

경로 닫아준 경우