Canvas API 4 - 캔버스에 호 그리기 (2) arcTo 메소드
MDN + 기타 자료들을 공부하며 이해한 내용을 정리한 글입니다.
아이폰의 둥근 각, 도로 표지판 코너를 가리키는 도형의 구부러진 직각 선 등 주로 round corner 를 그릴 때 사용되는 arcTo 메소드를 알아보자.
arcTo() 메소드
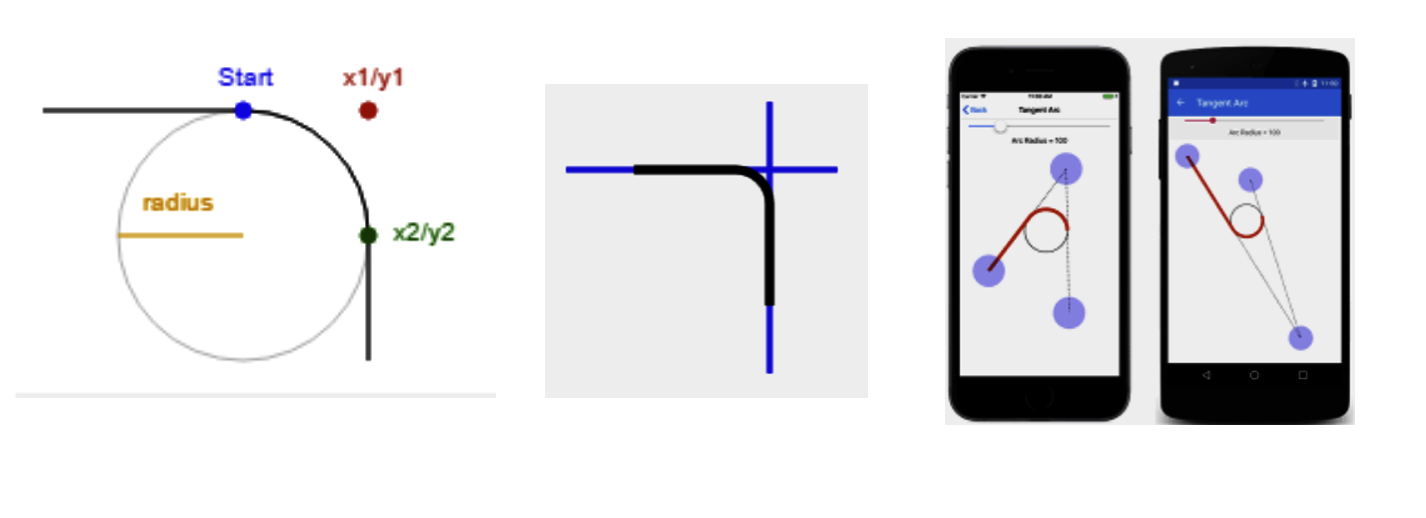
호를 그리는 또 다른 메소드이다. arcTo(x1, y1, x2, x2, radius) 주어진 좌표 두 개 (1, 2)와 반지름을로 호를 그리고, 이전 점과 직선으로 연결한다.
w3school 의 설명이 가장 이해가 쉬웠다.
""... arcTo() 메소드는 캔버스의 두 탄젠트 간 호를 그려준다.. ""
탄젠트라니... 🤭 고등학생 때 이후로 본 적 없던 탄젠트.. 기죽지 말고 개념만 알고 가면 된다.
개념을 쉽게 이해하기 위해 유투브 삼각함수 강의를 찾아다니던 중 아주 좋은 강의를 발견했다. 👉 유투브 링크
탄젠트의 어원은 접한다 이다. 이를 기억하면 탄젠트는 원과 접하는 선임을 쉽게 기억할 수 있다.
개념을 알고 나니 arcTo canvas 로 검색하면 나오는 구글 이미지들이 이해가 갔다.

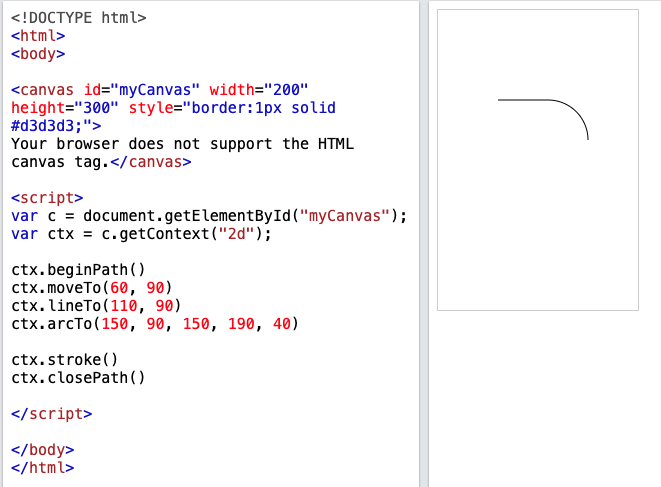
코드 실습을 해봤다.

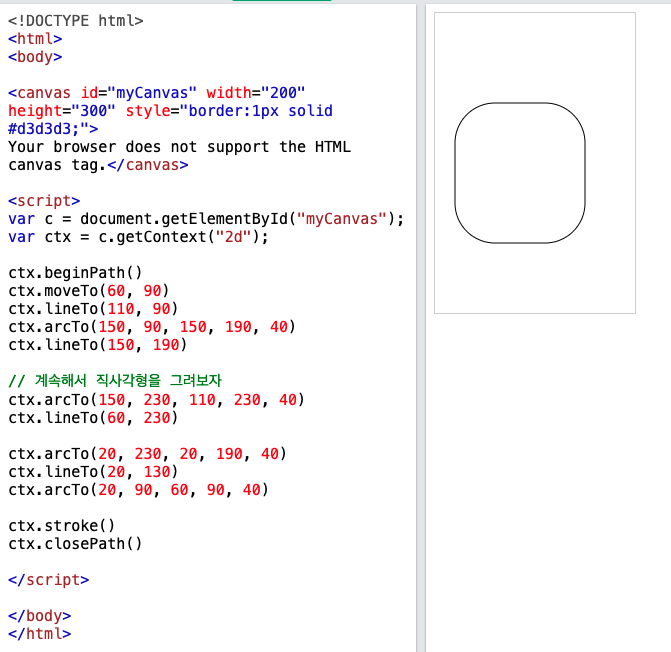
이제 각이 둥그런 직사각형은 쉽게 그릴 수 있을 것 같다. 해보자 🤓

🙌👏🏻🤘🏻