[HTML] html-equiv meta 태그 속성을 알아보자

Meta Tag 뿌시기 1편 - html-equiv 속성이 어떤 이유로 만들어진건지, 실제 어떻게 쓰이고 있는 지를 알아보겠습니다.
WHY? html-equiv 속성은 왜 필요할까?
html-equiv 는 문서의 초기정보를 나타내주는 속성이다. HTTP 응답 헤더를 시뮬레이션 할 때 사용할 수 있다. HTTP 응답 헤더는 서버단에서도 넣을 수 있지만, 서버와 클라이언트를 따로 관리한다거나 하는 경우에 HTML meta tag 에 http-equiv 속성을 넣으면 HTTP 응답 헤더에 추가하는 것과 같게 된다.
html-equiv 속성의 종류
- content-type: 해당 문서의 문자 인코딩 방식을 명시함
- default-style: 우선적으로 적용할 스타일시트를 명시함
- refresh: 해당 문서를 새로고침(refresh)할 시간 간격을 명시함
- X-UA-Compatible: IE는 웹 표준을 따른 브라우저가 아니어서, 호환 문제가 생긴다. 그래서 개발할 때 IE 호환을 고려하며 개발을 하게 되는데, 당시 개발 단계에서 고려했던 사이트 버전을 알려준다.
- Content-Security-Policy: XSS 및 데이터 삽입 공격을 비롯한 특정 유형의 공격을 감지하고 완화하는 데 도움이 되는 정책을 구성한다.
- origin-trial: 아직 실험단계인 속성을 넣는다. web 개발자들은 실험 단계인 속성을 사용해보고, 커뮤니티에 피드백을 준다.
코드 예시
<head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <meta http-equiv="default-style" content="some stylesheet"> <meta http-equiv="refresh" content="5"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';"> <meta http-equiv="origin-trial" data-feature="Mute in Picture-in-Picture window" data-expires="2019-05-21" content="...."/> </head>
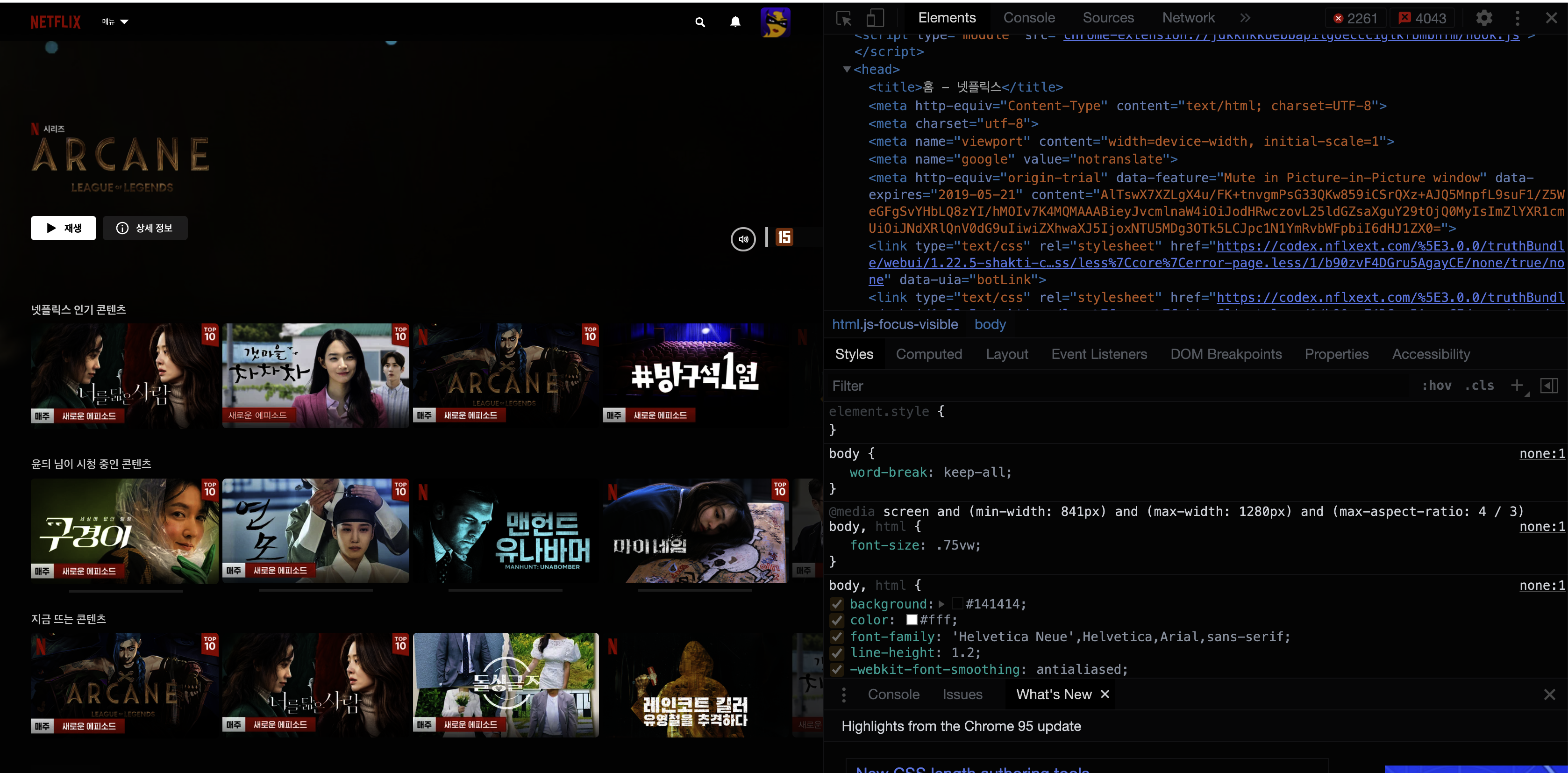
http-equiv="origin-trial" 넷플릭스 사용 예시

넷플릭스 첫 화면
넷플릭스 초기 화면을 뜯어보다가, http-equiv="origin-trial"를 메타태그에 쓰고 있는 것을 발견했다.

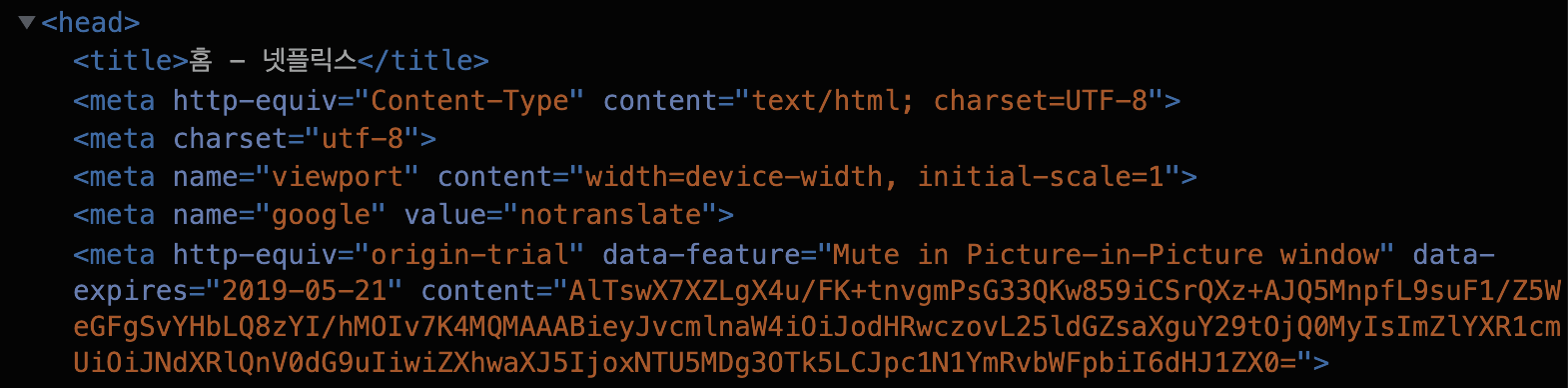
넷플릭스 메타 태그에 있는 html_equiv 속성
Content-Type 은 보통의 사이트에서 대부분 넣고 있는 Meta tag 이고, 역시 미국은 IE 를 버려서 그런가 X-UA-Compatible 를 넣지도 않고 있다. (부럽.. 🥲🥲)
흥미로웠던 것은 httm-equiv origin-trial 을 넣고 있는 것이었다.
<meta http-equiv="origin-trial" data-feature="Mute in Picture-in-Picture window" // 화면 새로 띄워서 비디오 재생해주는 기능 data-expires="2019-05-21" content="...."/> // mute-token 이 들어간다.
위 코드는 넷플릭스에 심어져 있는 meta tag 인데, http-equiv="origin-trial" 를 보아서 해당 속성은 아직 실험 단계에 있는 속성임을 알 수 있고, data-feature="Mute in Picture-in-Picture window" 를 조사해 보니 PIP (화면 안에서 화면을 띄우는 기능)에서 동영상을 재생할 때 mute 가 가능하게 하는 feature 임을 알 수 있었다.

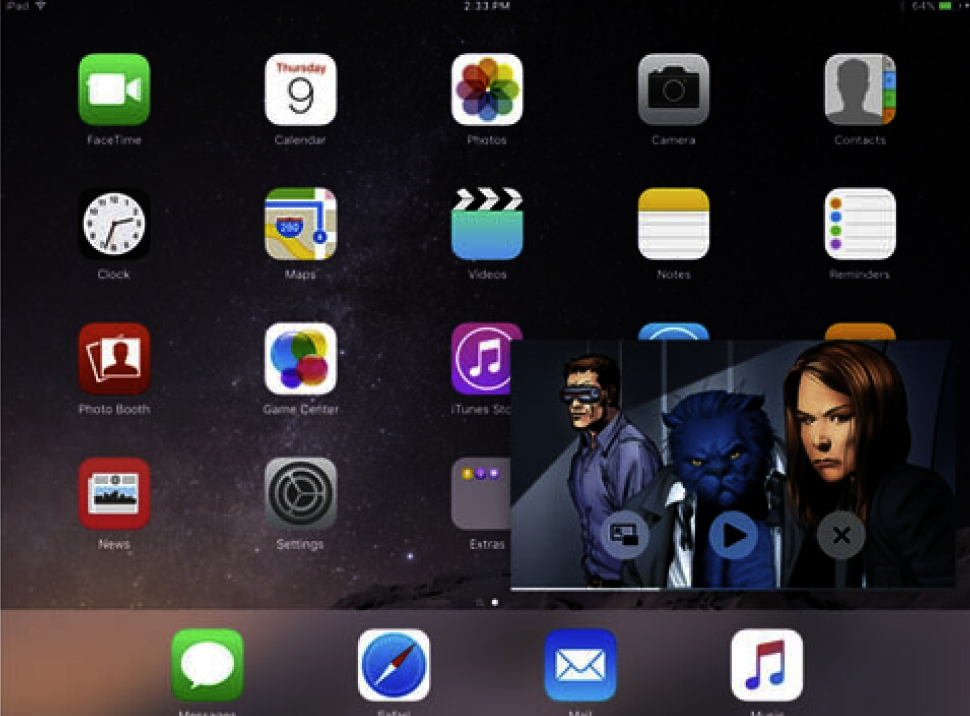
넷플릭스 픽쳐 인 픽쳐 예시
origin-trial 에 대해서는 링크에 들어가면 자세한 내용을 볼 수 있다.
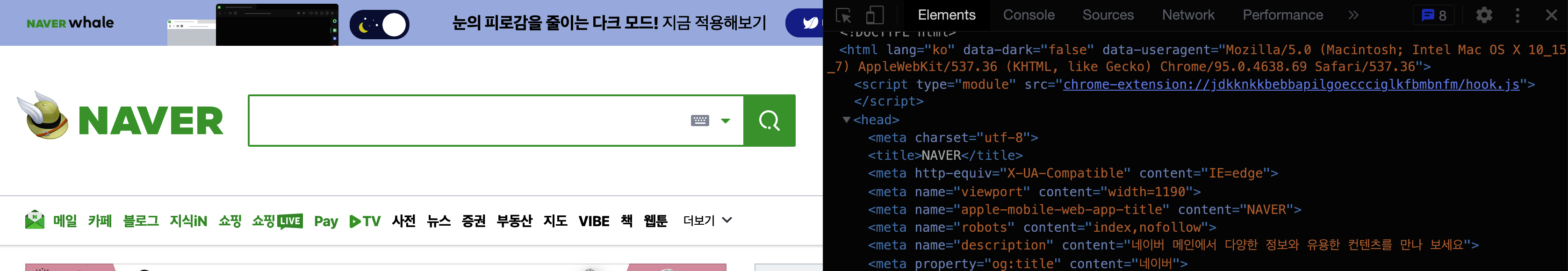
http-equiv="X-UA-Compatible" 네이버 사용 예시

네이버 첫 화면 예시
github, netflix 등에서는 http-equiv="X-UA-Compatible" 를 쓰고 있지 않지만 국내 사이트들 (naver, gmarket, yes24, toss 등) 에서는
<meta http-equiv="X-UA-Compatible" content="IE=edge">를 잘 넣어주고 있다. 이 경우 최신모드로 지정된 DOCTYPE에 상관없이 IE8 이상 버전에서 항상 최신 표준 모드로 렌더링된다.
💡💡💡👩🏻💻👩🏻💻
개인적으로 다음에는 Content-Security-Policy 를 신경써봐야겠다는 생각이 든다. 클라이언트 단에서서도 http 응답 헤더를 신경쓸 수 있는 방법이 있다는 것을 몰랐는데, 여러 사이트들을 조사해 보니 필수로 신경써줘야 하는 부분으로 보인다.