[웹 접근성] React-helmet 써서 html lang 속성 바꾸기

WHY? html lang 속성을 신경써야 하는 이유
웹 접근성 때문이다. NVDA, JAWS, 센스리더, iOs VoiceOver 등이 이 기능을 지원하고 있으며 NVDA는 보컬라이저, JAWS는 보컬라이저와 SAPI 음성엔진, 센스리더는 VoiceText와 Sapi 음성엔진 등을 사용하는 스크린 리더에서는 html에서 선언된 언어에 따라 해당하는 언어 음성으로 바꾼다.
해당 스크린 리더를 사용하는 유저들을 위해서 html lang 속성을 신경써주는 것이 좋다.
HOW
일단, create-react-app 으로 만든 React 기본은 html lang='en' 이다.

기본 create-react-app html lang 속성
어떻게 dynamic 하게 언어 속성을 바꿀 수 있을까? react-helmet 을 쓰면 된다.
handleClientStateChange → commitTagChanges → updateAttributes(TAG_NAMES.HTML, htmlAttributes) → elementTag.setAttribute(HELMET_ATTRIBUTE, attributeKeys.join(","))
위 react-helmet 내부 로직을 따라서 html lang 속성 값이 변하게 된다.

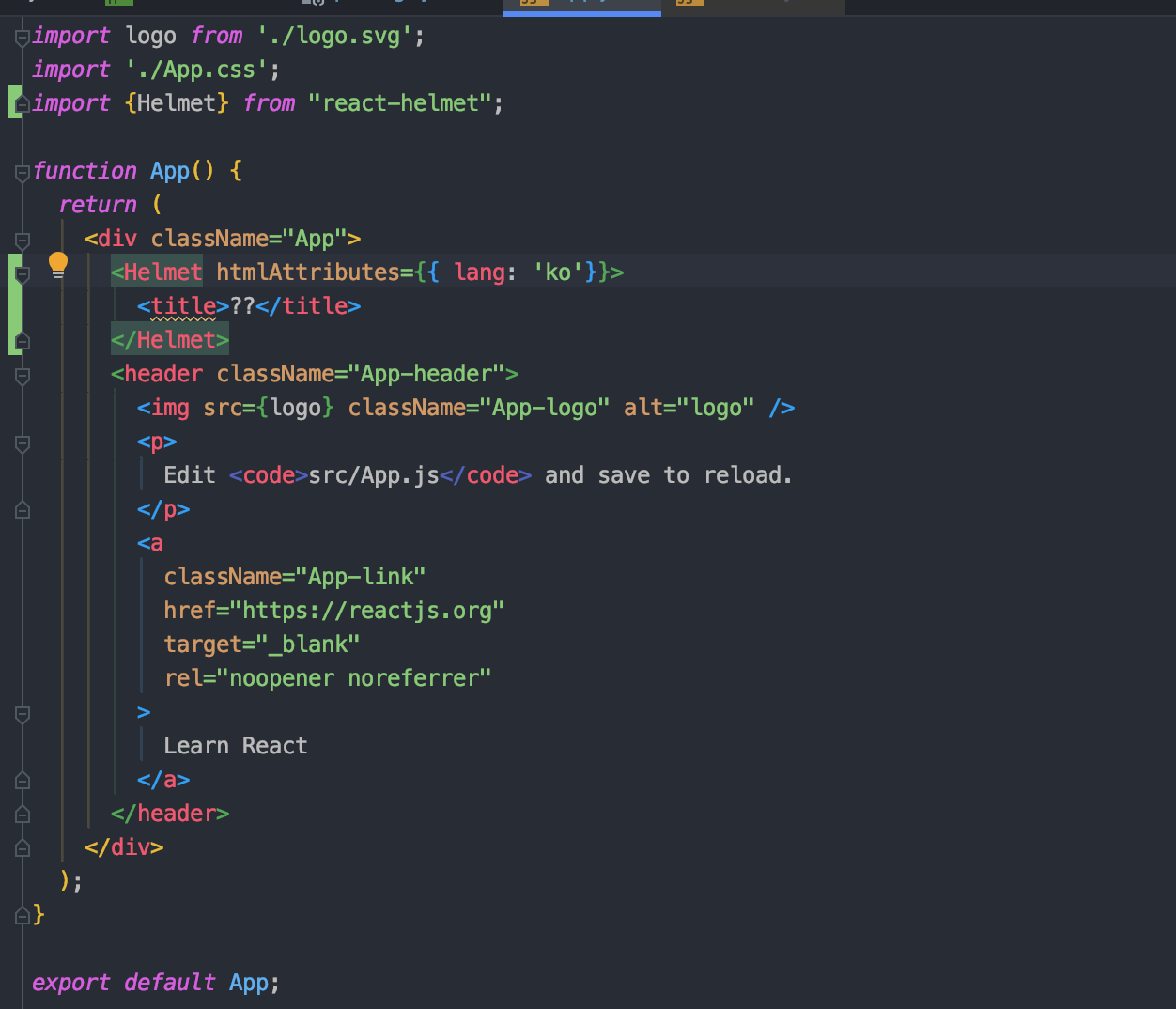
React helmet 코드 예시
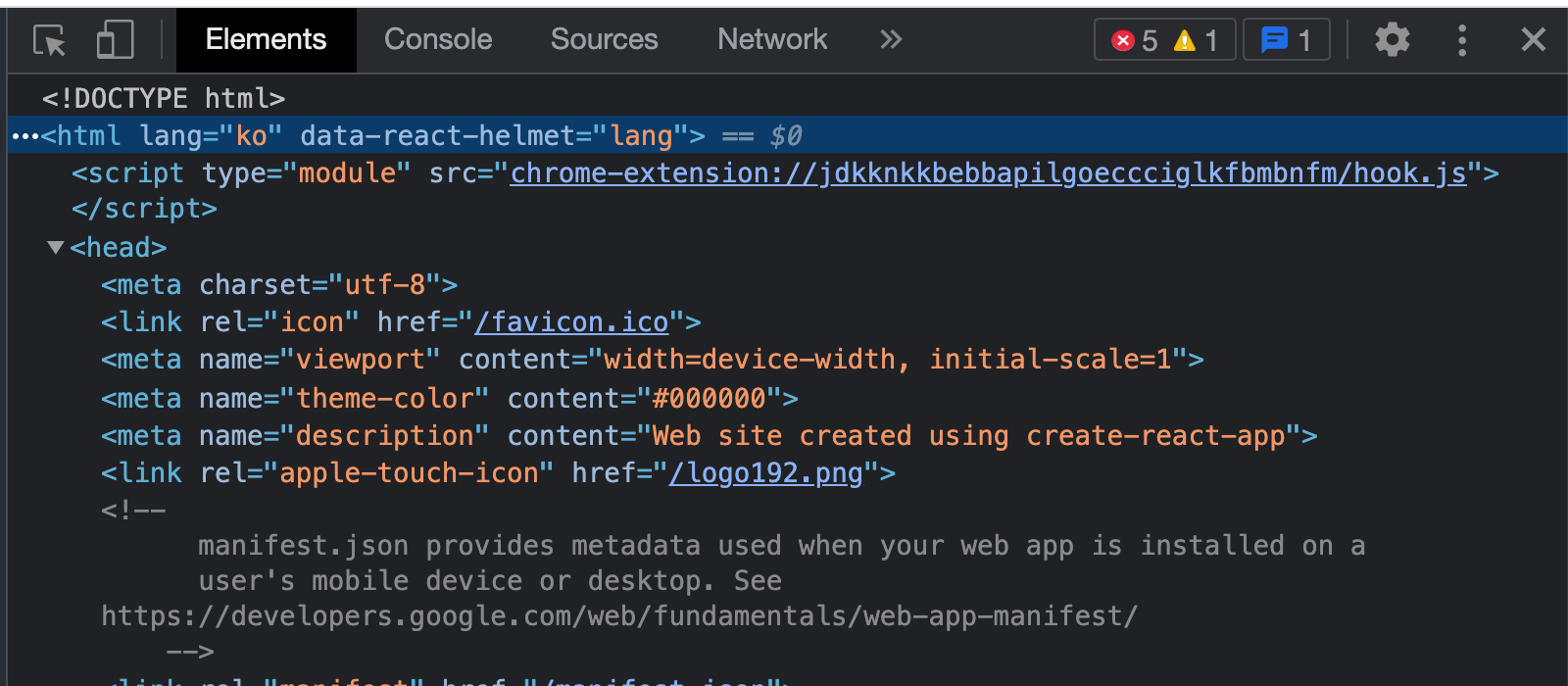
코드를 이렇게 짜면, 아래처럼 html 속성이 바뀐다.

성공적으로 lang 이 바뀌었다!
여기서 나오는 data-react-helmet 속성은 helmet library 에서 보면,
var HELMET_ATTRIBUTE = "data-react-helmet";
var helmetAttributeString = elementTag.getAttribute(HELMET_ATTRIBUTE);
으로 되어 updateAttributes 함수 내부 로직에 쓰이게 된다.
MORE..
언어 선택 button 을 만들어서 바뀌는 값을 변수에 할당해 htmlAttributes 에 넣어주는 케이스도 가능해진다.