[HTML] html-viewpoint meta tag attribute

Meta Tag 뿌시기 2편 - html-viewpoint 속성이 어떤 이유로 만들어진건지, 실제 어떻게 쓰이고 있는 지를 알아보겠습니다.
웹 사이트들을 돌아다니다 보니, 대부분 사이트의 <head></head> 안에는 meta tag viewpoint 가 설정되어 있었다. viewpoint 에 대해서 기존에 알고 있었고 쓰고 있었지만, 한 번 더 정확히 짚고 가고 싶어 공부한 내용들을 정리했다.
html viewport 를 공부하기 전에 알고가야 할 것들
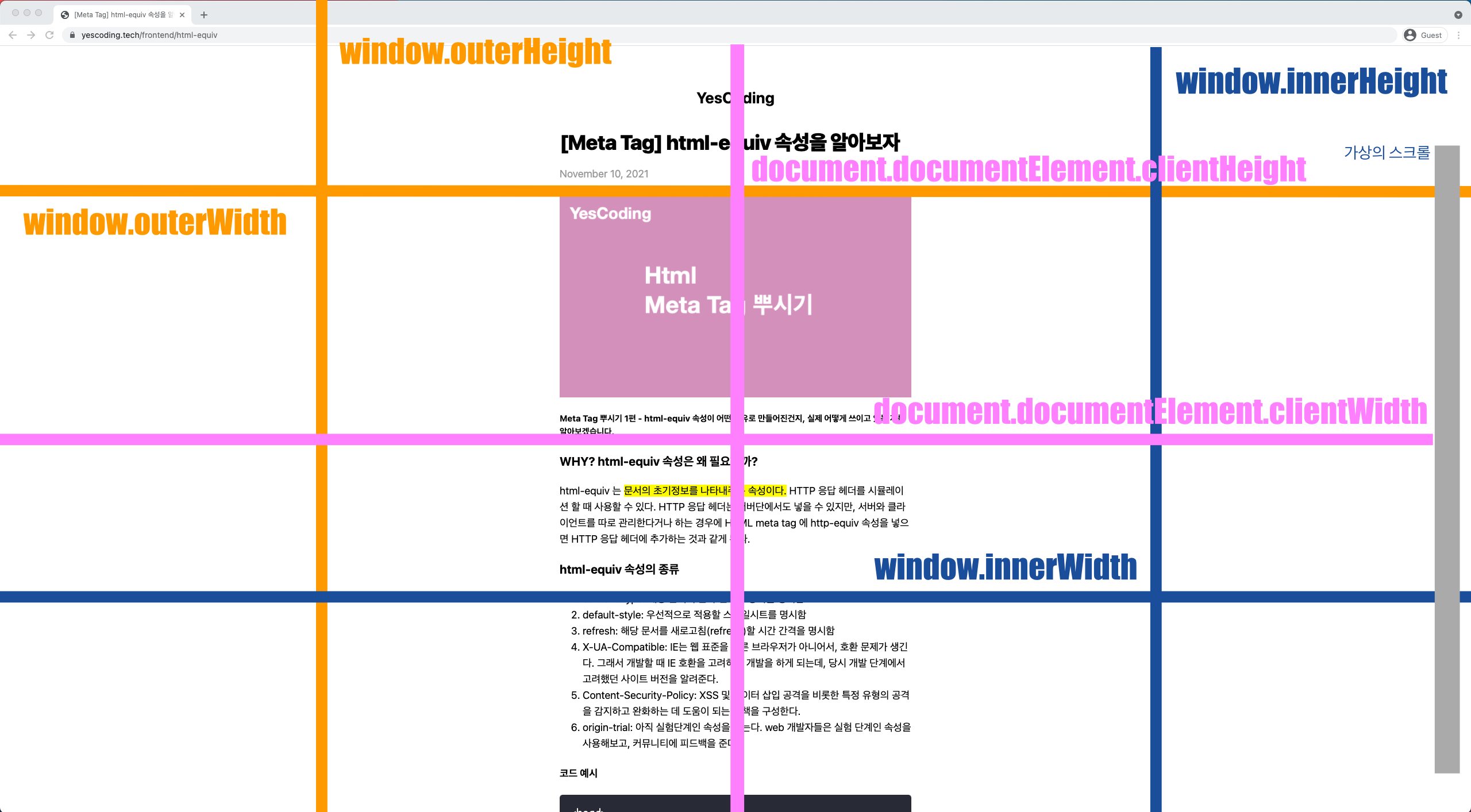
window.outerHeight, window.outerWidth, document.documentElement.clientHeight... 짚고 가면 좋다. 설명보다도 아래 그림처럼 한 번 직접 그려보면 이해가 훨씬 빨라진다.

뷰포트를 알아보기 전 알고가야할 수치들
window.outerHeight - window.innerHeight = 문서 영역 밖의 브라우저 탭 영역 세로 길이
window.outerWidth - window.innerWidth = 문서 영역 밖의 영역 가로 길이 (그런데 chrome, firefox 등 최근 브라우저들에서는 최대한 이 두 값을 같게 해서 UX 를 좋게 한 것으로 보인다.)
window.innerHeight(/Width) - document.documentElement.clientHeight(/Widht) = scroll Height(/Width)
html viewport WHAT & WHY?
viewport 란 웹페이지가 사용자에게 보여지는 직사각형의 영역을 말한다. 웹페이지를 PC 에서 보다보면 컨텐츠가 길어서 스크롤을 아래로 내리는 경우가 많은데, 이때 전체 페이지의 크기가 아니라 우리 눈에 보여지는 그 부분만이 뷰포트 이다.
당연한 얘기지만, 눈에 보여지는 영역과 개발자로서 제작하는 웹 페이지의 영역의 사이즈가 동일하게 최적화를 해야 한다.
뷰포트 사이즈는 document.documentElement.clientWidth 와 document.documentElement.clientWidth 로 구할 수 있다.
모바일 기기로도 웹 페이지를 보게 되면서, 뷰포트에 대한 고민이 시작 되었다. 모바일 기기에서는 PC 와 달리 브라우저 크기를 유저가 바꿀 수가 없다. 그런데 어떤 모바일 기기는 width 가 320px 일수도 있고, 어떤 기기는 400px 일수도 있다. 980px 에 맞추어 제작된 웹페이지를 작은 모바일 기기에서 보면 글자를 읽기 힘들 정도로 축소되어 보인다.
이를 해결하는 방법은 간단한데, <head> 태그 안에 meta tag 한 줄을 추가하는 것이다.

위 이미지처럼 되는데, 그 이유는 default viewport width 가 980px 이기 때문에, 590px 로 제작된 컨텐츠가 절반을 좀 넘는 영역으로 보이는 것이다.

그럼, 일일이 모든 기기를 이렇게 대응해야 하나? 그렇지 않다. 무적의 태그 🧞♂️가 있다.
위 태그를 추가하면, 디바이스 가로 길이에 맞추어 viewport 가 자동으로 맞춰지고, 초기 줌 레벨 등도 자동으로 맞춰진다.👏🏻👏🏻🤘🏻